Should I be using WebP images?
You may have never encountered the .webp file extension before, but you probably have encountered a website that took too long to load, or loaded in the text first, and the images after a few seconds. This is due to images being one of the 'largest' parts of a website, in terms of file-size, and taking longer to download to your computer for viewing. A few years ago, Google purchased a company who's technology allowed them to develop a more compact file type that supports both lossless (like PNG) and lossy (like JPEG) compression: .wepb
WebP images are smaller than both PNG and JPEG files, while offering no visual quality difference.


One of these images is an optimized .jpg, and one is a .webp. Can you tell which is which?
In the above example, the .jpg file, which was optimized with Adobe Photoshop as a JPEG at 30% quality is 85.4 kilobytes, while the .webp file, which was optimized with Google's libwebp at a quality of 50% is 63.3 kilobytes: A savings of 36%. The WebP image is on the left in case you were still wondering (keep your mouse still over the image).
.WebP has been out for a few years now, and as of writing this is supported in all browsers, except for Internet Explorer. While it may not be supported on older versions (and you should avoid using only .webp if legacy support is your goal), it will work on all recent versions of Firefox, Chrome, Safari, Opera, Edge, and their mobile counterparts. You may have encountered .webp images in your everyday browsing and not have known it:
- Facebook started using .webp in 2014 and reported a 25-35% size savings for JPEG images, and 80% for PNG
- Google has been using them since inception, and has a study reporting .webp is "25-34% smaller compared to JPEG file size at equivalent SSIM index"
These size savings result in faster page loads - which - result in a better user experience. If your site contains many images, and you are looking for an easy way to reduce the size of your site's page load, exploring webp may be a good place to start. If your site only contains a few images, and your goal is a faster page load - we would recommend looking at a waterfall chart and identifying the real culprit before converting your images to .webp.
 Pure Oxygen
Pure Oxygen 
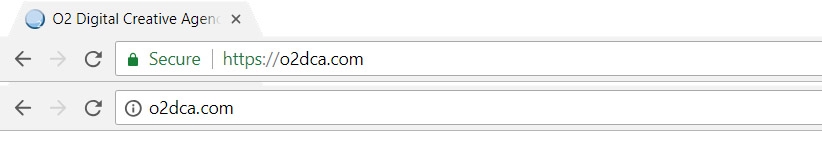
 SSL negates this vulnerability by creating a secure connection to a website, such that only the website, and your computer can understand the information being sent back and forth. So - do you need a SSL certificate? If your website has any type of form, or deals with any payment transactions, you're going to want an SSL certificate. Even a simple contact form should be secured with SSL to prevent a 3rd party from intervening. If your website doesn't have any of those - there is still a valid reason to have an SSL certificate: Google is using it as a search ranking parameter. This means that sites with an SSL certificate will appear higher in results than sites without one (
SSL negates this vulnerability by creating a secure connection to a website, such that only the website, and your computer can understand the information being sent back and forth. So - do you need a SSL certificate? If your website has any type of form, or deals with any payment transactions, you're going to want an SSL certificate. Even a simple contact form should be secured with SSL to prevent a 3rd party from intervening. If your website doesn't have any of those - there is still a valid reason to have an SSL certificate: Google is using it as a search ranking parameter. This means that sites with an SSL certificate will appear higher in results than sites without one (